計装での業務で使えそうな計算フォームを現在作成中です。現段階(21/12/15時点)ではまだまだ公開レベルではないです。
近い将来,本ブログで計算フォームを実装するためにWordPressのプラグイン「Calculated Fields Form」をインストールしました。
結論から言うと,
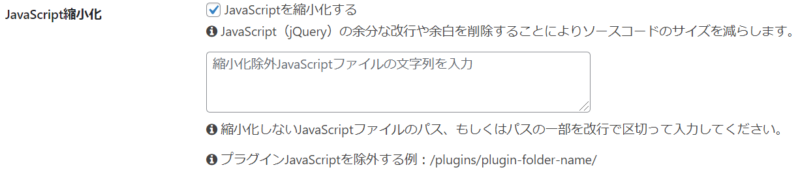
「高速化」⇒「JavaScript縮小化する」にチェックを入れてあると表示されないことがわかりました。
※管理人が使用しているテーマはcocoonですので,cocoon以外のテーマを利用していて計算フォームが表示されない利用できない場合は,別の原因があるかもしれません。
Calculated Fields Formとは
Calculated Fields FormとはWordPressで使用できるプラグインです。機能によりますが,簡単な計算や論理演算は無料で使用できます。
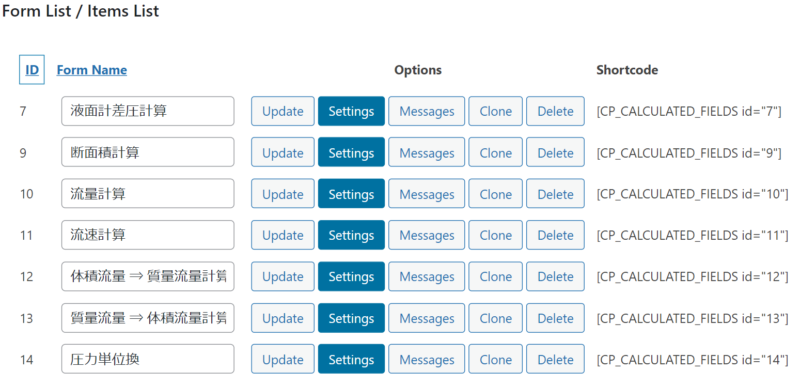
下のようにフォーム毎に管理ができるようになっています。ブログに貼り付ける場合は,右側の「Shortcode」を記事に貼り付けるだけで,フォームの実装ができるようになります。

ブログにフォームを貼り付けることは簡単ですね。機能を作り込むことが大事です。

Calculated Fields Formを記事に実装してみた

実装自体は難しくなく先にも述べましたが『Shortcode』を記事に貼り付けるだけです。
ここでは,
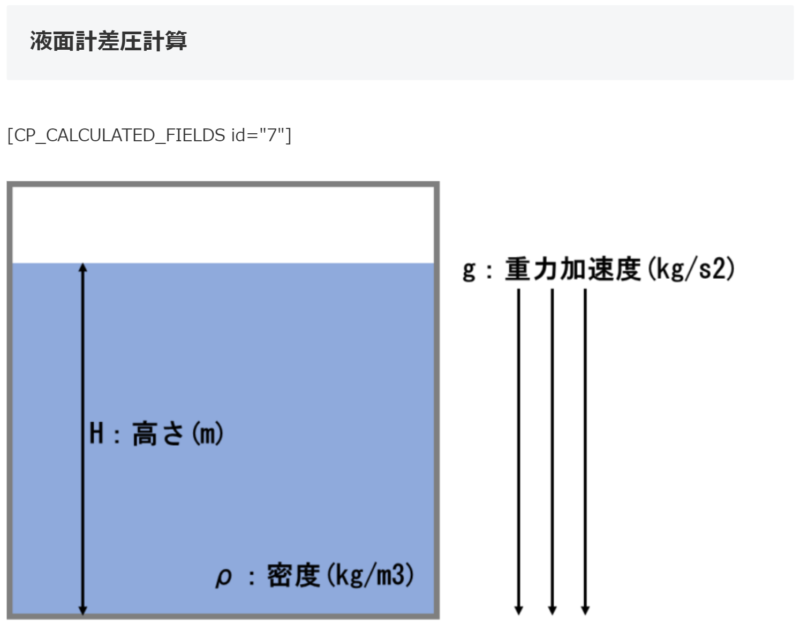
[CP_CALCULATED_FIELD id=”7″]
とブログ記事に貼り付けました。

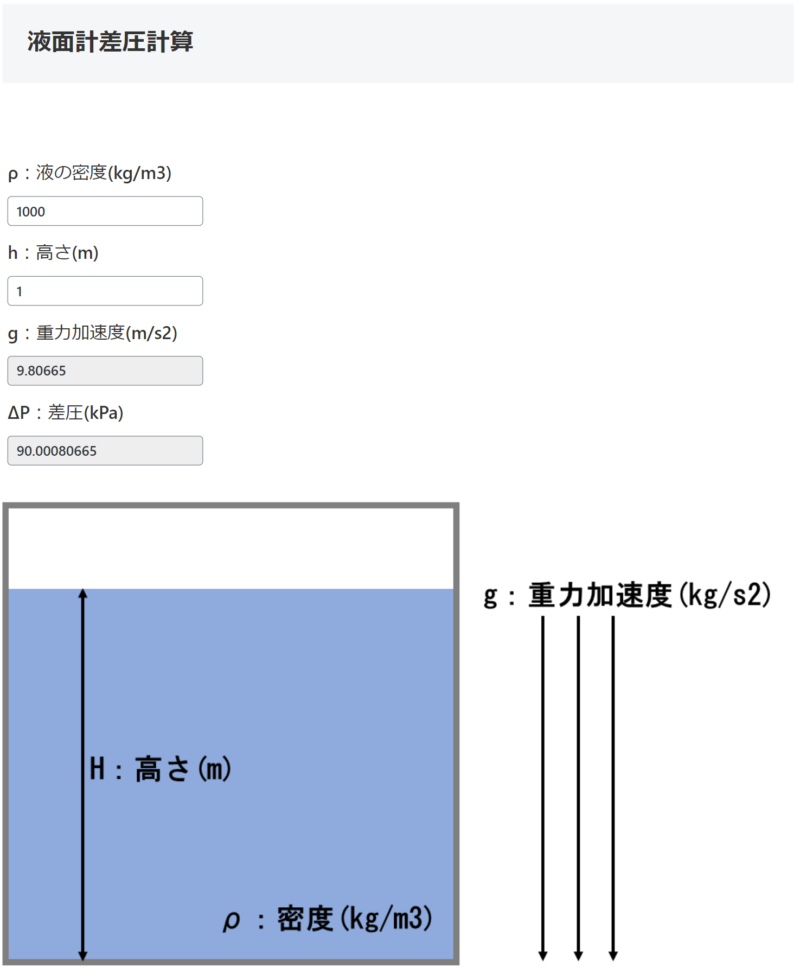
自分が設定したとおりにブログに計算フォームを実装すことができました。
Calculated Fields Formが表示されない!?
今回起きた問題として,上記の通り「Shortcode」を貼り付けても何故か記事に計算フォームが実装,表示されませんでした。真ん中に円がくるくると回っているばかりです。

プラグインの入れ直しや,新たにフォームを作り,記事に貼り付けても改善されなかったので,調べたところ,「cocoon」のテーマを利用している人に限りですが,
「高速化」⇒「JavaScript縮小化する」にチェックを入れてあると表示されないことがわかりました。

早速,チェックを外し,更新したところ無事に計算フォームが表示されました。
なぜ,JavaScriptを縮小化すると計算フォームが表示されないかは管理人はよくわかりません。だれか詳しい人がいらっしゃれば教えてください。
さいごに
実装,表示できない人全てには当てはまらないとは思います。管理人は「cocoon」テーマを使用していますので,「cocoon」利用者で「Calculated Fields Form」が表示実装されない人は一度試して見る価値はあるかと思います。




コメント